Nimblejack, an Indianapolis based creative agency, hired us to create a holiday season animation for Indianapolis Power & Light (IPL). Their goal was to highlight a improvements made to IPL's power grid.
Tony May of Nimblejack handled art direction, while we provided character design, storyboards, an animatic and the final animation. Turn around was about a month and ran through the Thanksgiving holiday. To help hit our deadline, we contracted exterior background art and 3D elements to the multi-talented Cameron Bourquein.
The final product received a warm reception from IPL staff and was used both internally and on their social media accounts.
The final version of the animation.



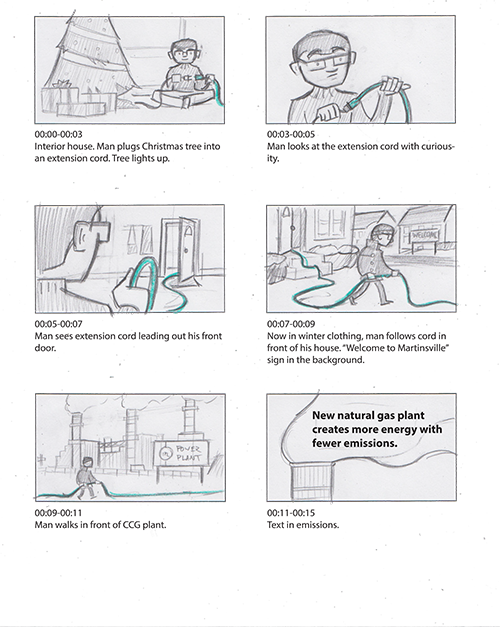
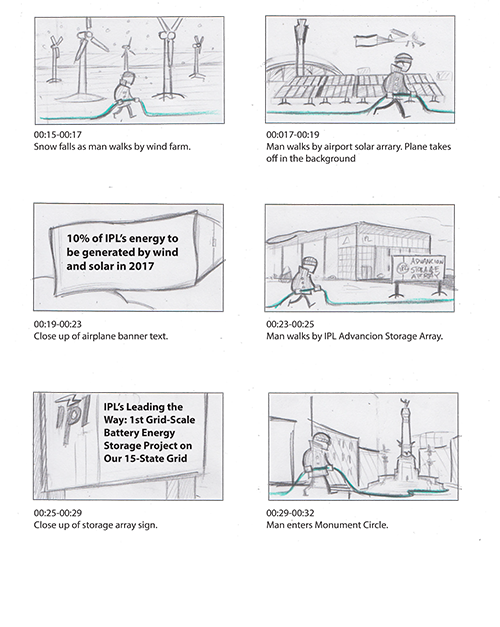
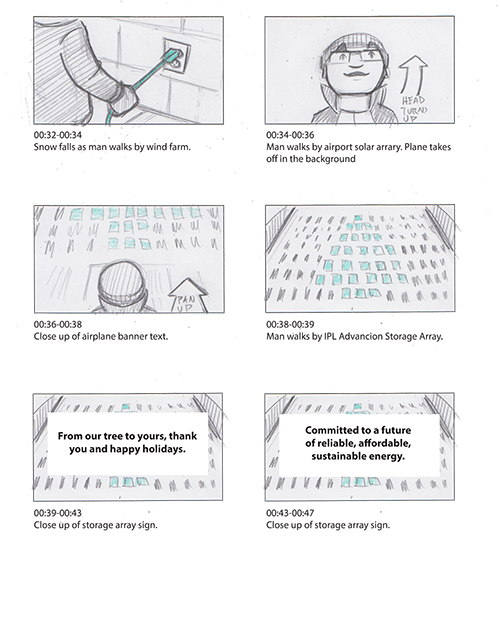
Several changes were made in response to the final storyboards. A suburban street replaced the power plant which was moved to a later point in the animation. The windmills were cut and a pipeline shot was added.
This animatic was created using storyboard sketches, a rough music cut, and a crude model of the character's walk cycle. It was key in locking the animation's timing, and made it apparent that we needed to cut a shot. The image of the pipeline was removed. Making the call at this stage saved both time and money.



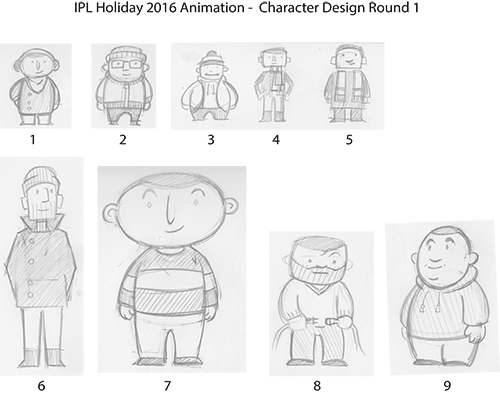
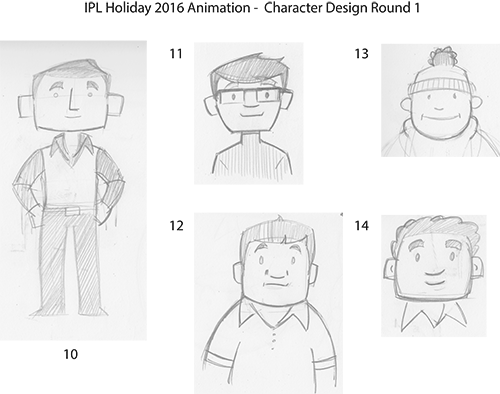
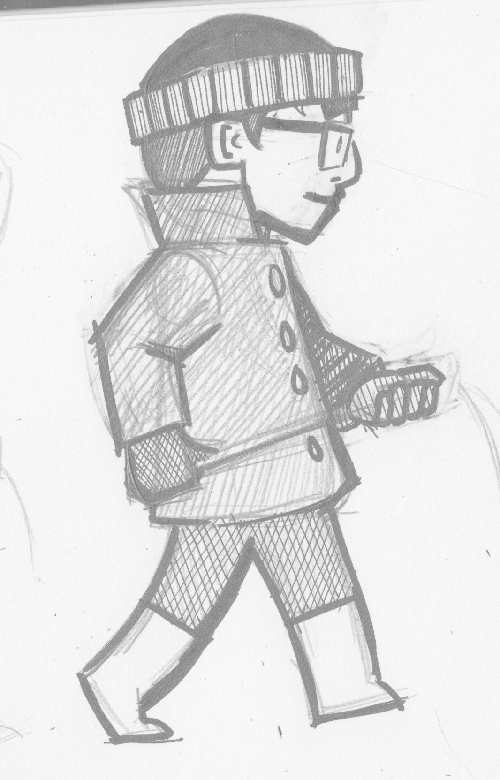
The client requested the character be an adult male. We offered fourteen options. They chose the face of #11, body of #10, and clothing of #6.




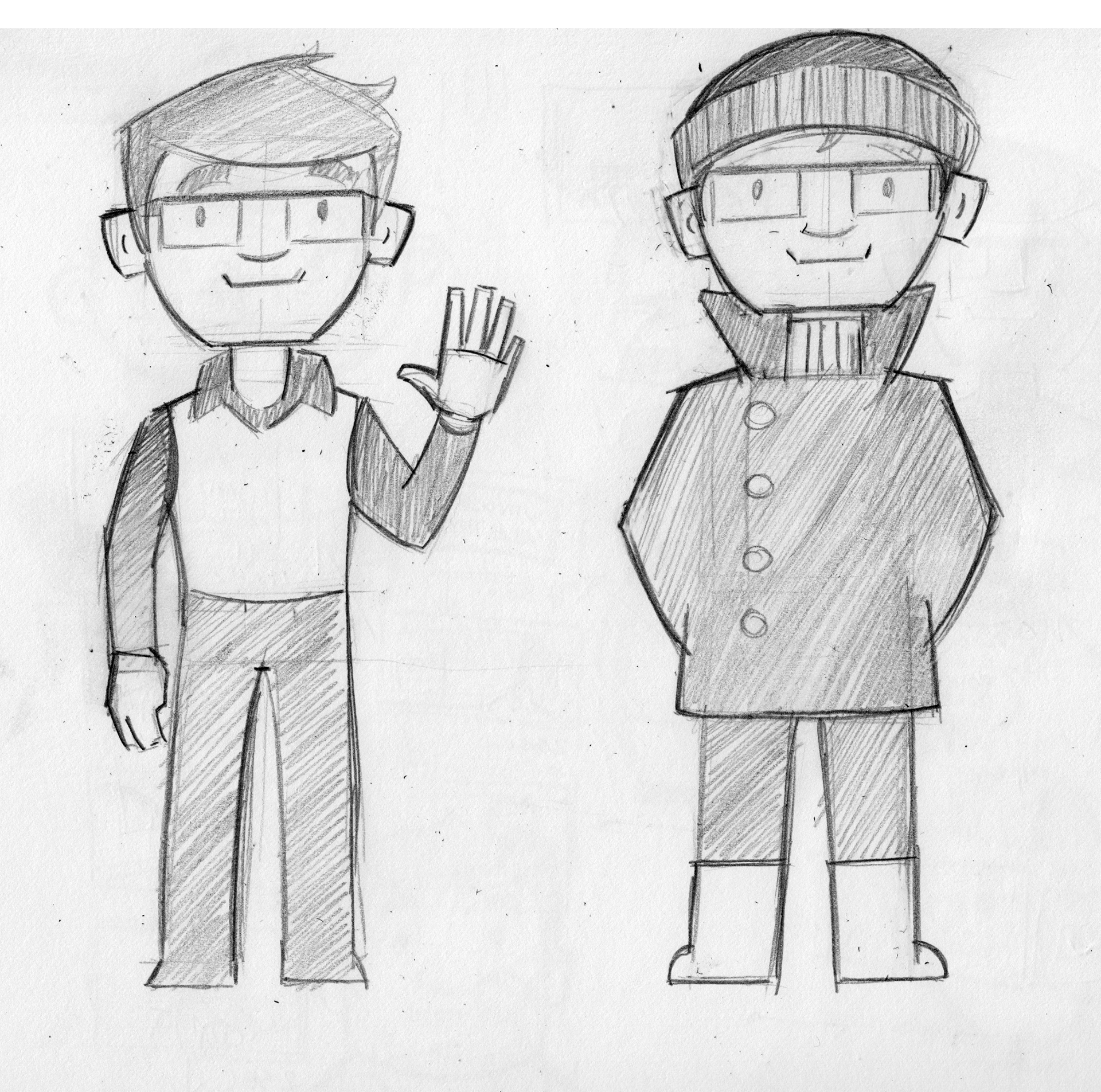
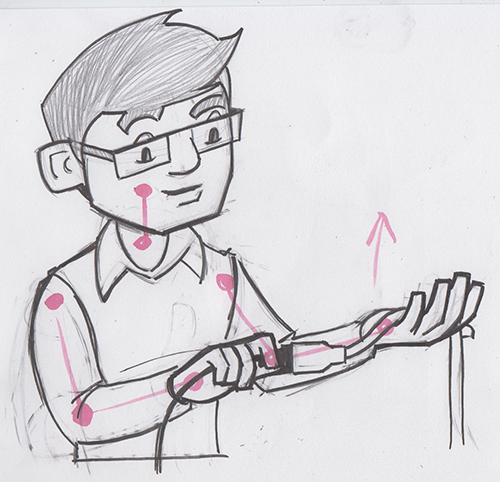
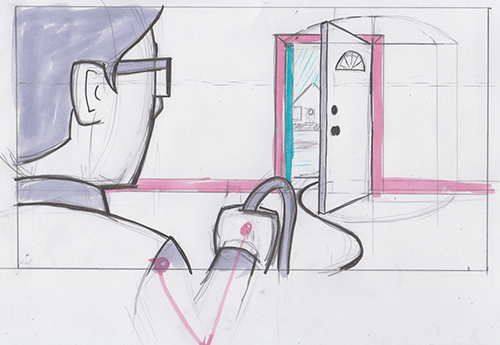
Sketches used as reference for character animations.
Illustration for email and landing page which linked to the animation.